WordPress HowTo
Wieso überhaupt WordPress?!
Während des Experience Hackathons entstehen vielleicht neue Formate, Gedankensammlungen, Pitches etc., an die sich anknüpfen lässt. Unsere Idee ist, dass jedes Team auf dieser Seite die Gelegenheit hat, das eigene Projekt vorzustellen, und dass aus allen Vorstellungen ein gemeinsames Portfolio entsteht. Alle Rechte bleiben selbstverständlich bei Euch.
Wie geht’s los?
Habt Ihr Euch zu einem Team zusammengefunden und ein Projekt, an dem Ihr arbeitet? Dann legen wir gerne einen Account und eine Projektseite für Euch an.
Schreibt dazu bitte in den Discord-Channel “tech-help” ein kurze Nachricht mit folgenden Informationen:
- gewünschter Benutzer:innen-Name
- Email-Adresse, mit der die Person angemeldet werden soll
- Name des Projektes
Wir legen dann einen Account an. An die Email-Adresse wird dann eine Aktivierungsmail von WordPress geschickt (bitte den Spam checken, wenn keine Mail ankommt). Diese muss bestätigt werden. Ihr könnt dann auch ein eigenes Passwort vergeben.
Wir legen dann ebenfalls schon eine Seite (in diesem Fall ein Portfolio Item) an und geben euch die Rechte, die Seite zu bearbeiten.
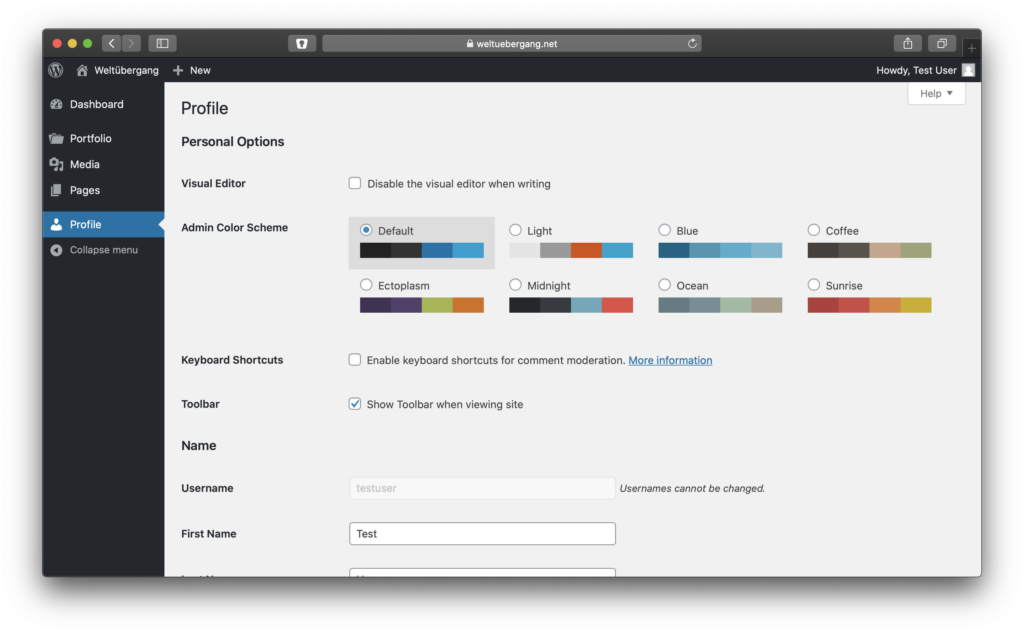
Hier kommt Ihr zur Login-Seite. Wenn ihr euch dann in diesen WordPress einloggt seht ihr dieses Menu auf der linken Seite:

Eure Seite zur Dokumentation Eures Projektes findet Ihr unter dem Menu-Punkt “Portfolio” (rot eingekreist im Bild unter diesem Absatz)

Dort erscheinen alle Seiten, die Ihr bearbeiten dürft. Ihr könnt auch eigene Seiten anlegen.
Klickt auf die Seite, die Ihr bearbeiten wollt, und Ihr landet im Editor, wo Ihr dann Inhalte eingeben könnt.
WordPress stellt mehrere verschiedene Editoren bereit. In dieser Doku erklären wir nur den Standardeditor, aber wenn Ihr Euch auskennt und lieber z.B. den WPBakery Page Builder benutzten wollt, steht Euch das natürlich frei.
Standard Editor
Unsere Idee ist, dass jedes Team sein eigenes Projekt dokumentieren können soll und das dann automatisch auf der Startseite auftaucht. Dazu müssen einige Daten unbedingt eingetragen werden
- Projekt Titel
- Excerpt
- Featured Image
Im folgenden sind diese Funktionalitäten erklärt.
Projekt Titel
Der oberste Block enthält den Titel der Seite, dieser ist dann auch automatisch der Name der Seite und erscheint auf auf der Startseite der Homepage.

Excerpt
Das Excerpt ist eine kurze Zusammenfassung eures Projektes und erscheint ebenfalls in der Übersicht auf der Homepage in kleinerer Schrift unterhalt des Projektnamens. Ein oder zwei signifikante Sätze sind perfekt. Das Excerpt kann im Inspektor auf der rechten Seite im Reiter “Document” definiert werden. Siehe Screenshot!

Featured Image
Das “Featured Image” erscheint auf der Homepage als Hintergrundbild für Euer Projekt. Es kann festgelegt werden im Inspektor auf der rechten Seite unter dem Punkt “Featured Image”. Siehe Screenshot.

Wenn ihr auf “Set Featured Image” klickt, öffnet sich ein Modal und ihr könnt dort wählen ob ihr ein eigenes Bild hochladen wollt oder eines aus der vorhandenen Medienbibliothek aussuchen wollt.

Wählt dann ein Bild aus der Bibliothek oder ladet ein neues Bild hoch und klickt dann recht unten auf “Set fetured Image”.
Dieser Schritt ist notwendig, denn ohne ein “Featured Image” wird Euer Projekt nicht auf der Startseite angezeigt.
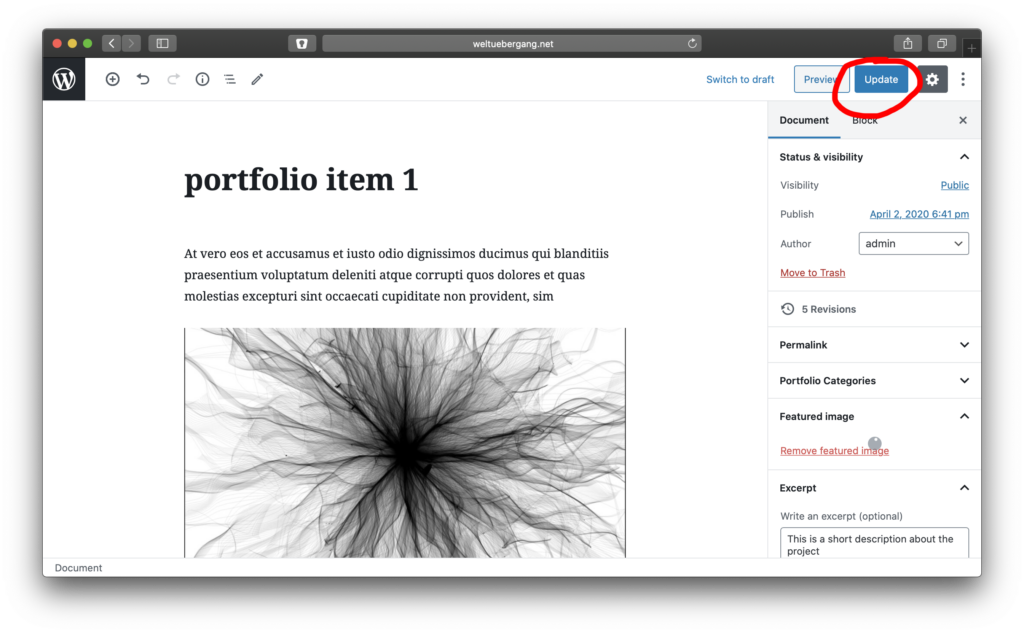
Es gibt leider ein Problem der oft auftritt, bei dem es so aussieht als würde das Bild nicht laden. Das kann ignoriert werden. Siehe Screenshot

Subtitle
Ihr könnt optional auch einen Subtitle vergeben. Dieser wird ebenfalls in der Projektübersicht angezeigt. Direkt unter euren Projekttitel und über dem Excerpt. Einen Subtitle anzugeben ist nicht notwendig, damit dass das Projekt auf der Startseite erscheint.
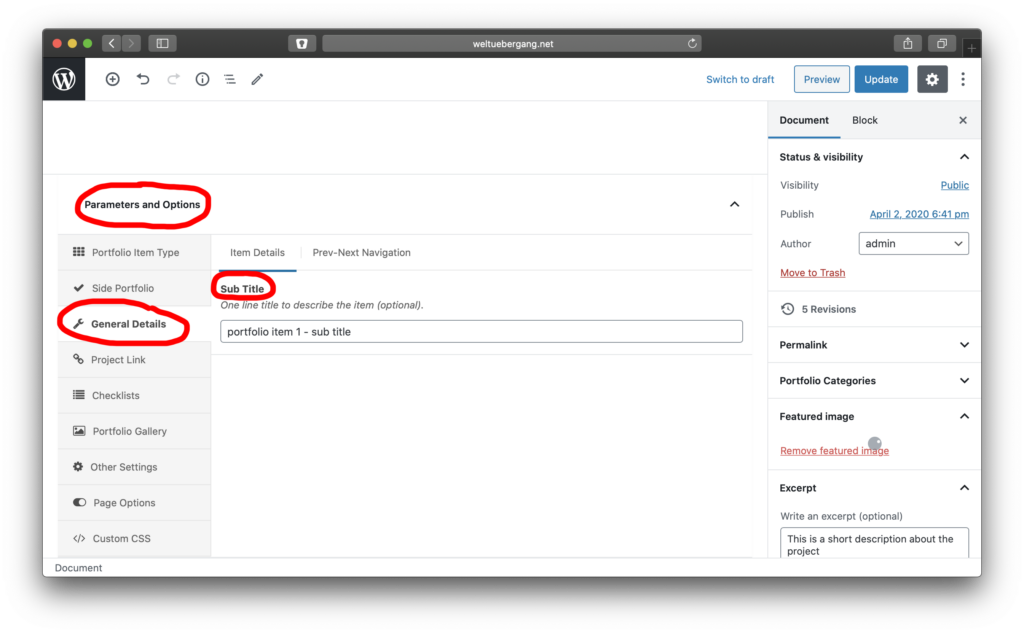
Um den Subtitle zu definieren, scrollt ganz nach unten. Da gibt es eine Sektion “Parameters and Options”. Wählt dort den Eintrag “General Details” und dann kann man auf der rechten Seite den Subtitle festlegen. Siehe Screenshot:

Inhalte
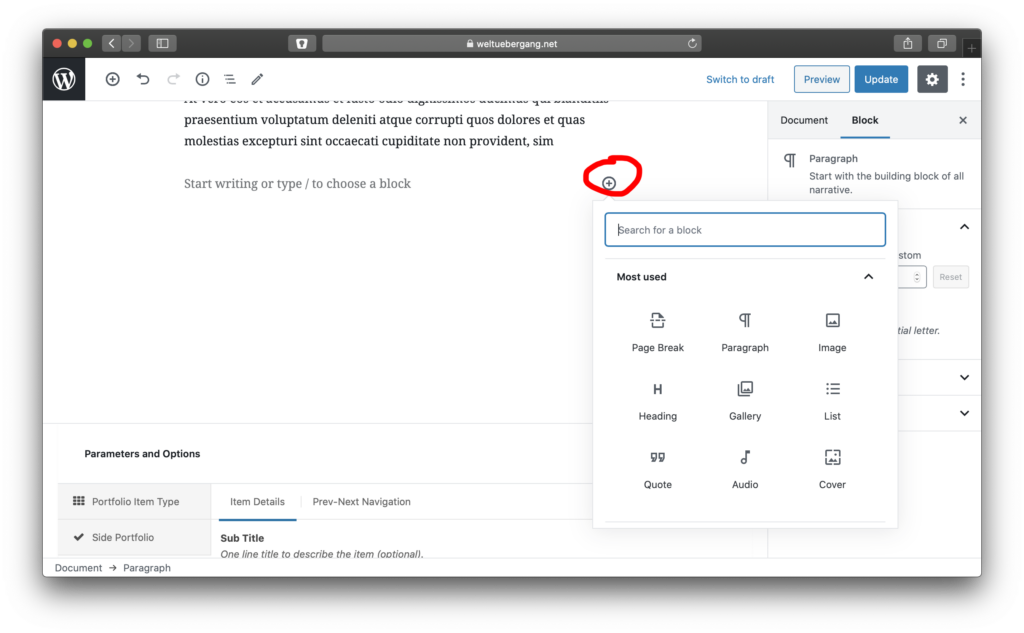
Der Inhalt einer Seite bzw. eines Portfolio Items wird in einzelnen Blöcken definiert. Jeder Block kann Text, Bilder, Galerien und alles mögliche weitere enthalten. Die Bedienung ist intuitiv. Ein kleines “Plus”-Icon öffnet eine Auswahl verschiedenster Blöcke die eingefügt werden können.

Parameters and Options
Diese Sektion, die ihr schon im Abschnitt “Subtitle” kennengelernt habt, bietet viele Möglichkeiten eure Seit individuell zu gestalten. Wir wollen jetzt nicht auf diese Optionen eingehen, da es schlicht zu viele sind. Spielt damit herum und experimentiert, wenn Ihr mögt. Die Standardeinstellungen nach dem Anlegen der Seite sollten aber alle Ansprüche erfüllen und ihr müsst dort nichts weiter einstellen, wenn ihr nicht wollt.
Publish
Wenn ihr eure Seite bzw. die Änderungen die ihr gemacht habt auf der Homepage veröffentlichen wollt, klickt oben rechts in der Ecke auf “Update” oder, wenn ihr die Seite zuvor neu angelegt habt auf “Publish…”.

Nachtrag
Generell dient diese Seite dazu, dass wir auf der Homepage eine Übersicht über alle Projekte und Teams automatisiert generieren lassen können. Wenn ihr zur Dokumentation eures Projekte zusätzlich gerne andere Plattformen wie Github, Tumblr, Youtube etc. verwenden wollt oder auch eine ganz eigene Seite im Netz habt, dann verlinkt diese bitte auf Eurer WordPress Projektseite.
Wir sind keine WordPress Profis und wollen Euch hier nur eine einfache Möglichkeit geben, schnell und unkompliziert Euer Projekt selbst zu dokumentieren. Wenn Ihr Erfahrungen mit WordPress habt und uns Tips oder Hinweise geben könnt wie man das besser gestalten und handhaben kann, dann meldet euch im Discord Channel “tech-help” oder schreibt eine Email an kontakt@weltuebergang.net.
Wir sind für Hilfe und Feedback sehr dankbar.
